实现唱片歌单封面左右滚动效果:
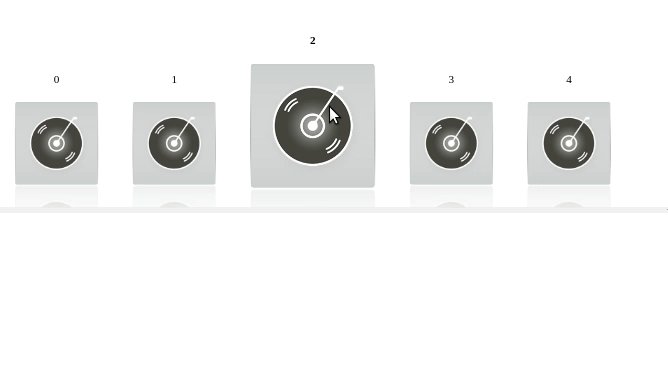
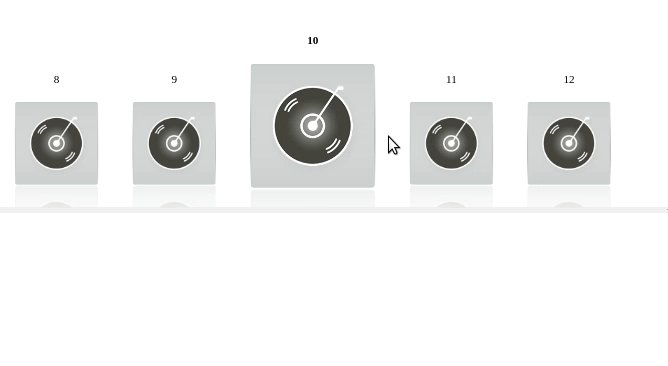
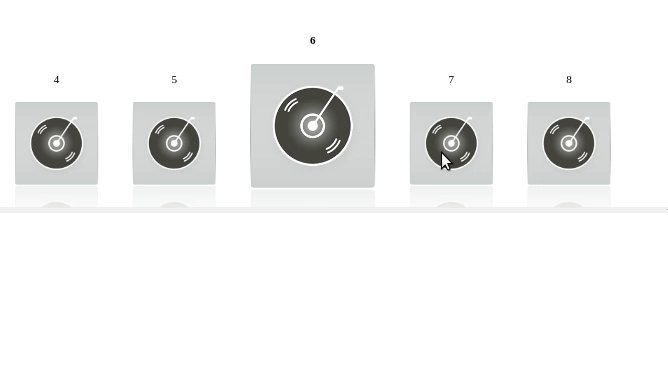
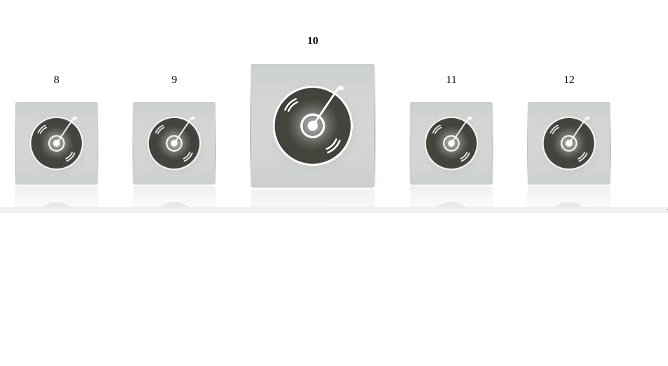
效果展示

代码实现
<!DOCTYPE html>
<head>
<title>首尾相接</title>
<style>
.songList {
width: 100vw;
height: 600px;
display: flex;
flex-wrap: nowrap;
flex-direction: row;
align-items: flex-end;
overflow-y: hidden;
overflow-x: scroll;
}
.songList li {
width: 240px;
height: 600px;
min-width: 240px;
min-height: 600px;
margin-left: 0;
overflow: hidden;
list-style: none;
padding: 0;
float: left;
margin: auto 48px;
}
.songList li:nth-child(3) {
width: 360px;
height: 600px;
min-width: 360px;
min-height: 600px;
font-weight: bold;
}
.songList li p {
width: 100%;
height: 50px;
min-width: 100%;
min-height: 50px;
overflow: hidden;
text-align: center;
font-size: 24pt;
margin-top: 200px;
}
.songList li:nth-child(3) p {
margin-top: 90px;
}
.songList li img {
width: 240px;
height: 240px;
min-width: 240px;
min-height: 240px;
display: block;
border-radius: 5px;
vertical-align: bottom;
-webkit-box-reflect: below 0px -webkit-linear-gradient(bottom, rgba(255, 255, 255, 0.3) 0%, transparent 40%, transparent 100%);
}
.songList li:nth-child(3) img {
width: 360px;
height: 360px;
min-width: 360px;
min-height: 360px;
}
</style>
</head>
<body>
<div>
<ul id="songList" class="songList">
<!-- <li><p>1 上海市徐汇区</p><img src="img/alex_icon_home.png" /></li> -->
</ul>
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
var scrollPix = 0;
var currentStart = 0;
var currentEnd = 0;
var currentMiddle = 0;
var array = [0, 1, 2];
function customAppend(allSum) {
for (var k = 0; k < allSum; k++) {
currentEnd += 1;
if (currentEnd >= array.length) {
currentEnd = 0;
}
$("#songList").append("<li><p>" + array[currentEnd] + "</p><img src='/content/images/shareImg/image_audio_small.png' /></li>");
currentMiddle +=1;
if (currentMiddle >= array.length) {
currentMiddle = 0;
}
}
}
function customRemoveFirst(numFir) {
for (var k = 0; k < numFir; k++) {
$li = $("ul li:eq(0)").remove();
currentStart = currentStart + 1;
if (currentStart >= array.length) {
currentStart = 0;
}
}
}
function customPrepend(allSum) {
for (var k = 0; k < allSum; k++) {
currentStart -= 1;
if (currentStart < 0) {
currentStart = array.length - 1;
}
$("#songList").prepend("<li><p>" + array[currentStart] + "</p><img src='/content/images/shareImg/image_audio_small.png' /></li>");
currentMiddle -=1;
if (currentMiddle < 0) {
currentMiddle = array.length - 1;
}
}
}
function customRemoveLast(numFir) {
for (var k = 0; k < numFir; k++) {
$li = $("ul li:last").remove();
currentEnd = currentEnd - 1;
if (currentEnd < 0) {
currentEnd = array.length - 1;
}
}
}
$("#songList").on("touchstart", function (e) {
// 判断默认行为是否可以被禁用
if (e.cancelable) {
// 判断默认行为是否已经被禁用
if (!e.defaultPrevented) {
e.preventDefault();
}
}
startX = e.originalEvent.changedTouches[0].pageX,
startY = e.originalEvent.changedTouches[0].pageY;
});
$("#songList").on("touchend", function (e) {
// 判断默认行为是否可以被禁用
if (e.cancelable) {
// 判断默认行为是否已经被禁用
if (!e.defaultPrevented) {
e.preventDefault();
}
}
moveEndX = e.originalEvent.changedTouches[0].pageX,
moveEndY = e.originalEvent.changedTouches[0].pageY,
X = moveEndX - startX,
Y = moveEndY - startY;
//左滑
if (X > 0) {
console.log('左滑 %s px, 当前值为 %s px', X, $("#songList").scrollLeft());
if (X > 1000) {
customPrepend(5);
customRemoveLast(5);
scrollPix = scrollPix - 450 * 5;
} else if (X > 700) {
customPrepend(4);
customRemoveLast(4);
scrollPix = scrollPix - 450 * 4;
} else if (X > 500) {
customPrepend(3);
customRemoveLast(3);
scrollPix = scrollPix - 450 * 3;
} else if (X > 200) {
customPrepend(2);
customRemoveLast(2);
scrollPix = scrollPix - 450 * 2;
} else if (X > 50) {
customPrepend(1);
customRemoveLast(1);
scrollPix = scrollPix - 450 * 1;
}
if (scrollPix < 0) scrollPix = 0;
console.log('左滑 %s px, scrollPix 当前值为 %s px', X, scrollPix);
$("#songList").animate({ scrollLeft: scrollPix }, 200);
}
//右滑
else if (X < 0) {
console.log('右滑 %s px, 当前值为 %s px', X, $("#songList").scrollLeft());
if (X < -1000) {
customAppend(5);
customRemoveFirst(5);
scrollPix = scrollPix + 450 * 5;
} else if (X < -700) {
customAppend(4);
customRemoveFirst(4);
scrollPix = scrollPix + 450 * 4;
} else if (X < -500) {
customAppend(3);
customRemoveFirst(3);
scrollPix = scrollPix + 450 * 3;
} else if (X < -200) {
customAppend(2);
customRemoveFirst(2);
scrollPix = scrollPix + 450 * 2;
} else if (X < -50) {
customAppend(1);
customRemoveFirst(1);
scrollPix = scrollPix + 450 * 1;
}
if (scrollPix < 0) scrollPix = 0;
console.log('右滑 %s px, scrollPix 当前值为 %s px', X, scrollPix);
$("#songList").animate({ scrollLeft: scrollPix }, 200);
}
//下滑
else if (Y > 0) {
console.log('下滑', Y);
}
//上滑
else if (Y < 0) {
console.log('上滑', Y);
}
//单击
else {
console.log('单击');
}
console.log("currentStart:", currentStart);
console.log("currentMiddle:", currentMiddle);
console.log("currentEnd:", currentEnd);
});
array = [0, 1, 2];
function initSonglist() {
for (var i = 3; i < 100; i++) {
array.push(i);
}
console.log(array);
for (var j = 0; j < 5; j++) {
$("#songList").append("<li><p>" + array[j] + "</p><img src='/content/images/shareImg/image_audio_small.png' /></li>");
}
currentEnd = 4;
currentStart = 0;
currentMiddle = 2;
}
window.onload = function () {
initSonglist();
}
</script>
</body>
</html>
代码说明
从代码中可以看出,本demo仅对touch事件做了处理,并未实现click事件相关处理,所以调试时请以touch事件结果为准。