translated from 《Koenig Editor - Beta Release》
“Koenig”是Ghost未来编辑的代号。您可能在我们的Ghost 1.0公告159中第一次听说过它,现在随着Ghost 1.23.0的发布,它终于可以开始测试了。
我们为什么要找一个新的编辑器?1.0版的文章总结得很好:
改进Ghost的Markdown编辑器一直是我们优先考虑的事情,但很长一段时间以来,我们一直希望做得更多。现代出版物不只是基于文本,它们还包括从照片到视频的各种动态元素、详细的图表和丰富的嵌入。我们想要构建一些全新的东西,它将支持所有这些用例,并且在未来可以为新类型的内容进行扩展。
这只是我们对编辑器未来计划的皮毛,但目前我们关注的是基础——一个非常好的编辑体验,它提供了比单独标记更大的灵活性,同时使您的内容更接近最终输出。
要总结Koenig的基本概念,最好将其视为两种类型的内容:富文本和卡片。富文本包括所有文本内容,如标题、段落、列表和一般格式。在丰富的文本中穿插着我们所说的“卡片”。卡片表示非文本内容(图像、嵌入、分隔符等)或其他格式(如代码、标记或HTML)的容器。
但是!别担心,Markdown 并没有完全消失。我们知道每个人都习惯使用Markdown编写(很多人真的很喜欢它!),所以我们想通过使用Markdown格式作为执行编辑器操作的快捷方式,将Markdown最好的部分和传统的所见即所得(WYSIWYG)编辑器结合起来。它应该是可能的利用你的标记肌肉记忆来真正流线化你的写作经验,如果感觉有什么不自然或破坏了你的体验,请让我们知道!
所以,在功能列表上:请通读本文,了解您可以使用Koenig做什么。它有点长,但Koenig仍处于测试阶段,没有应用内帮助或文档,所以我们想展示一切可能的东西。
如果你渴望开始,就跳到最后。我们将介绍如何启用Koenig,如何向主题添加支持,以及如何报告问题。
功能概览
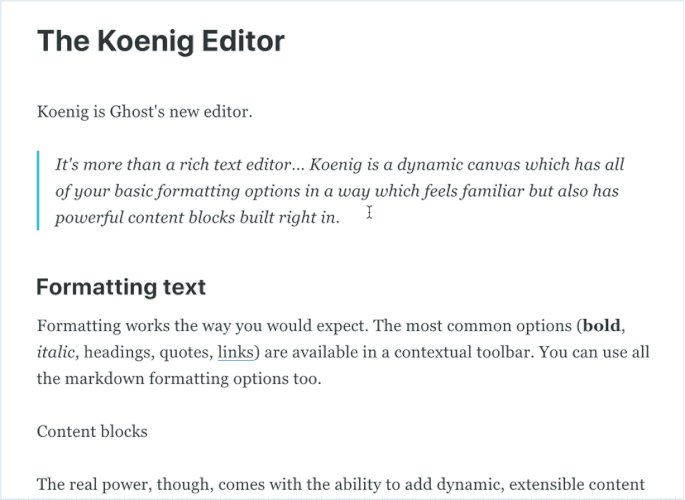
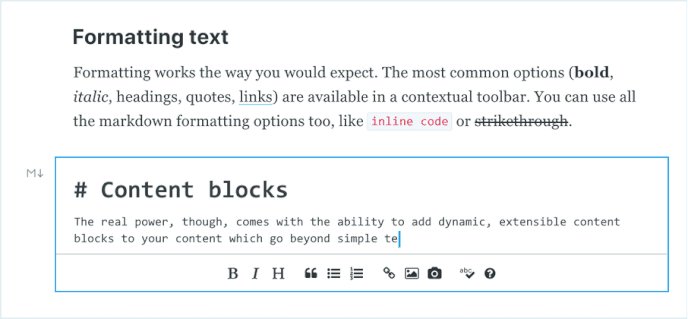
格式化工具栏

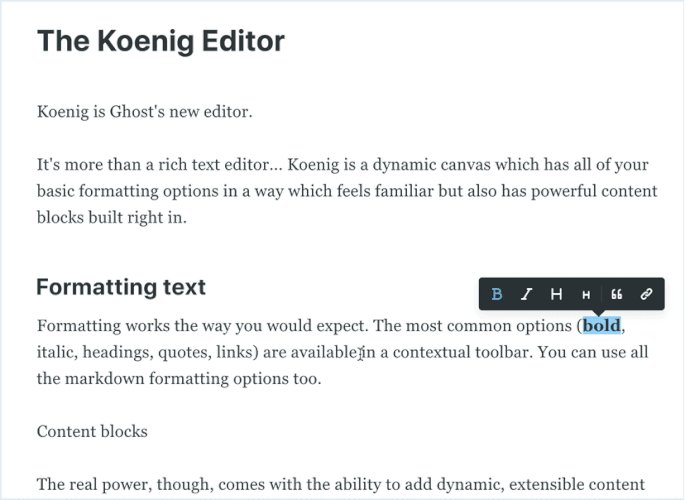
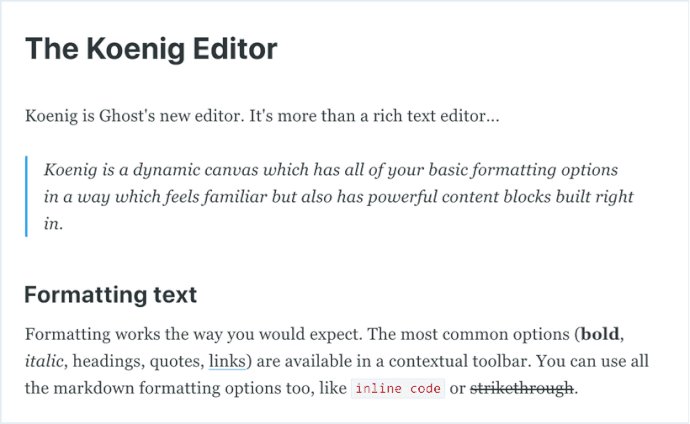
就像其他WYSIWYG编辑器一样,基本的格式化操作可以通过工具栏来执行。选择您想要格式化的文本,然后单击应用所需的格式,希望这些都是不言而喻的:需要注意的一件事是,如果你使用键盘选择文本,你不会看到工具栏,直到你移动鼠标,我们希望UI远离尽可能多的方式。
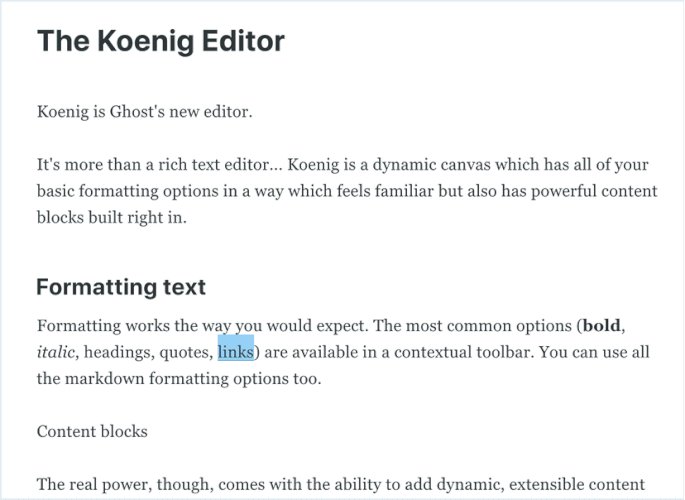
可以通过二级链接工具栏/url输入创建链接。如果您的内容中有链接,请将鼠标悬停在该链接上,以获得可单击的版本以及一个edit按钮,以返回url输入。
许多格式以及其他一些也可以通过键盘快捷键应用:
⌘/Ctrl+B触发 strong⌘/Ctrl+I触发 emphasis⌘/Ctrl+U触发 underline⌘/Ctrl+K触发 the link input⌘Shift+Enter插入一个 分割线 or<br>
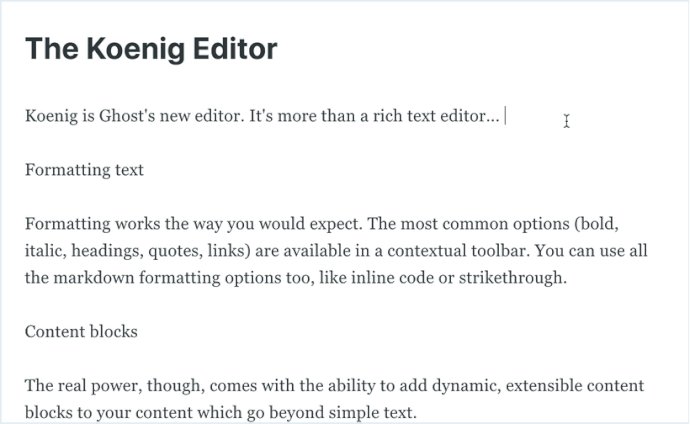
Markdown下编辑/文本扩展

我们希望Koenig感觉像是markdown的自然进程,这样您就可以使用典型的markdown标记来创建节、卡片和应用格式。
以下部分扩展仅在空白段落开头键入时有效,并在输入后置空间时立即触发:
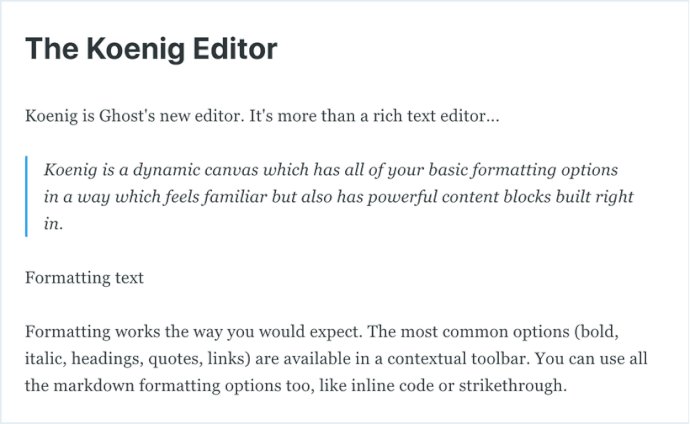
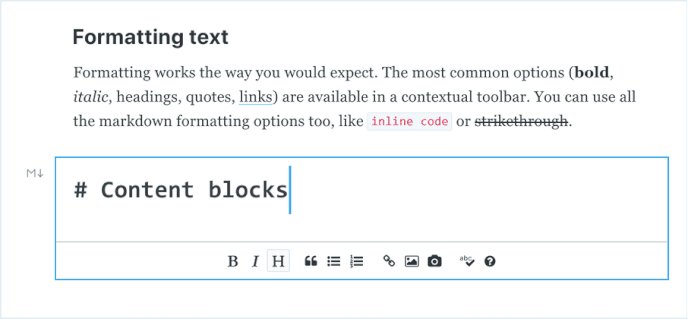
#,##, 等等可用于创建新的标题节或更改现有标题节的标题级别.>将创建一个区块引用部分.-或者*将创建一个无序列表部分.1.将创建一个有序列表部分
一旦输入了终止符,就会触发格式化扩展,不需要尾部空间:
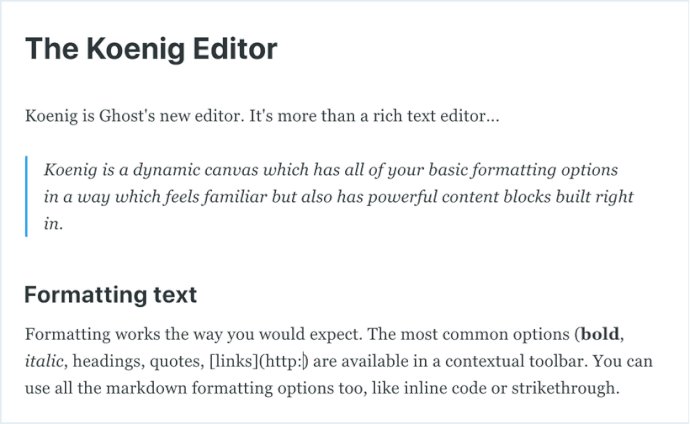
*...*或_..._ = 斜体格式**...**= 加粗格式[example](https://example.com/)= 创建链接
还有两种特殊的格式,它们的触发方式与普通的格式展开相同,但之后的编辑方式不同:
~~strike~~= 删除线格式`test`= 内联代码块格式
最后两种格式的区别在于如何编辑。如果将光标放在格式化文本的末尾并按 Backspace 键,则markdown展开将撤消,以便在再次完成展开之前添加更多文本以重新应用格式化。
最后,我们有扩展卡,触发时写为第一件事在一个空白段落:
```将创建一个代码块卡片---将创建一个分隔卡片将创建一个使用属性alt和src的图片卡片 。
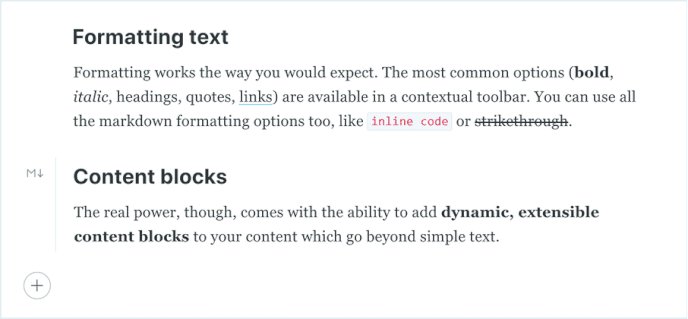
卡片
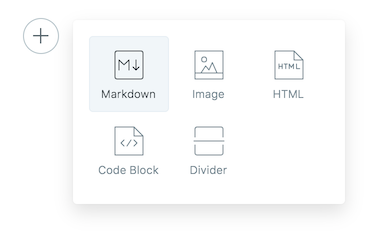
在Koenig中,除了简单的文本之外,还可以添加动态的、可扩展的内容块。我们把这些积木叫做“卡片”。目前Koenig有下列卡片可供选择:

有些卡片,如Markdown、HTML和Code card,将具有“编辑”模式,并且在第一次插入时将处于该模式,您可以将光标置于卡片外部,通过按 Escape 或单击退出该模式。回到编辑模式下你可以双击一个卡片,或选择通过移动鼠标与键盘然后按 ⌘/ Ctrl + Enter 。
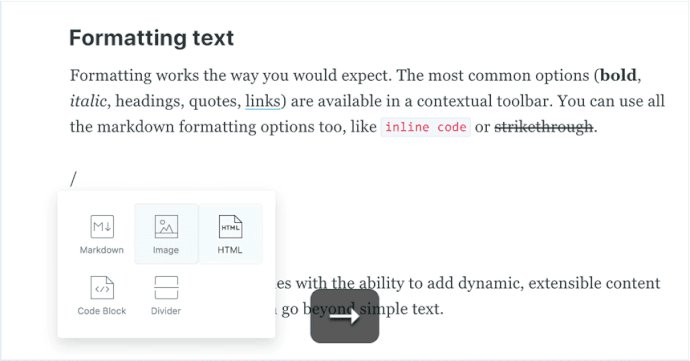
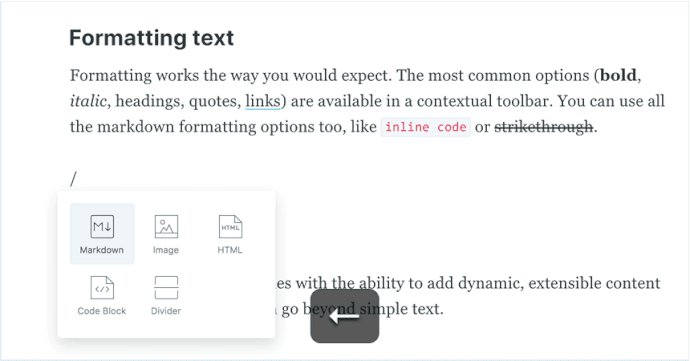
还有一种插入卡片的快捷方式,可以在空白段落的开头输入/。您可以继续输入以筛选列表,然后按 Enter 键插入卡片:

Markdown 卡片
对于那些无法想象完全放弃Markdown的人,可以在Koenig中使用Ghost 1.0中发布的默认Markdown编辑器。

你现有的所有贴子实际上都已经是Koenig贴子了,只不过它们是由一张贴子卡组成的。打开你现有的帖子,你会明白我们的意思!
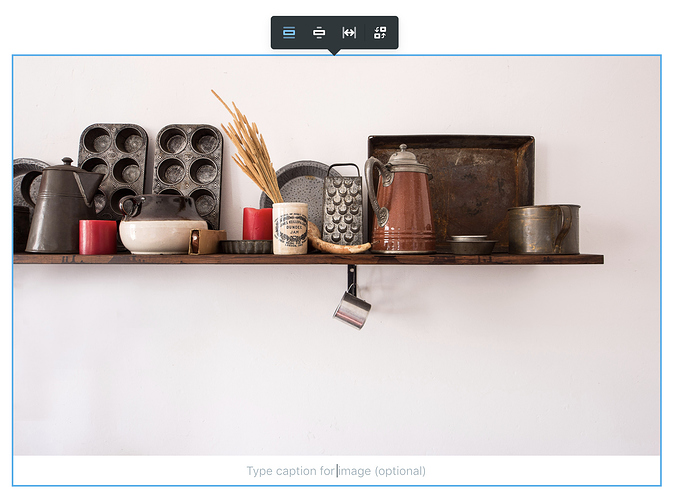
Image 卡片
你可以使用图片卡上传图片(惊喜!)我们也知道在Ghost中图像标题是多么频繁地被请求的功能,所以我们很高兴地说图像卡有一个内置的标题功能!这还不是全部,您还可以从三个图像宽度选项中选择:普通、宽和全出血。

请参阅下面的“所需主题更改”一节,以确保您发布的文章符合选定的图像宽度。
HTML 卡片
HTML卡片允许您在文章中添加自定义HTML代码,以防您有特定的HTML,如图像库或标注标记。
如果你想要嵌入YouTube视频,Twitter卡片,或者类似的东西,通过使用该服务的完整的“嵌入”共享选项和复制/粘贴HTML,它是非常有用的。我们将很快改进嵌入支持与一个独立的嵌入卡。
其他功能
HTML 粘贴
您是否有一些markdown格式的文本,希望能够快速地用Koenig格式化?
没问题!任何粘贴到Koenig中的文本都将通过Ghost的markdown解析器运行,这样Koenig就可以将其视为富文本粘贴,这意味着您将自动为您创建格式良好的标题、文本、图像卡等。
富文本粘贴
如果您从外部源(如网页甚至谷歌文档)复制内容,则将其尽可能保留格式地粘贴到Koenig中。头和基本的文本格式将被复制跨和卡应该自动创建任何支持的内容,如图像。
然而,这是一个正在进行的过程,以解决任何在这里的扭结。如果您在将内容粘贴到Koenig时发现任何问题,请回复我们,并尽可能详细地说明您试图复制的内容以及失败的原因。如果可能的话,减少你正在复制/粘贴的内容,这样你就可以帮助我们准确地找出哪些是不工作的。
即将到来的功能
- Unsplash集成 - 选择图像卡中的未启动图像
- 图像文件粘贴 - 复制然后粘贴图像文件到Koenig自动创建图像卡和上传您的图像
- 嵌入卡 - 简单的嵌入YouTube视频,Twitter卡,Facebook卡,任何很多很多的卡片,只要粘贴各自的url
如何去测试
首先,确保您使用的是Ghost 1.23.0或更高版本。
如果通过 Ghost-CLI 安装,可以使用非常快速的 ghost update 14命令。Ghost(pro)客户对1。x已经升级到1.23.0。
(顺便说一句,如果您是Ghost(pro)客户,并且仍然使用Ghost 0.x,按照迁移指南11获取最新的热度)
要求主题的变化
主题的CSS应该为使用Koenig编辑过的内容做好准备,要查看完整的示例,请查看Casper Koenig实现75。
内容包装
- 使用Ghost 1.0 markdown编辑器创建的所有现有文章都呈现在一个包装器元素中,该元素使用
.kg-card-markdownCSS类(此处没有更改,但以后将不推荐使用该类)。 - 启用Koenig编辑器编辑或保存的所有文章都包装在一个元素中,该元素使用
.kg-post类而不是.kg-card-markdown。
图像类
- Koenig允许图像呈现为“宽”或“全宽”,以及向图像添加标题,但是您的主题需要支持这一点,以便在发布的文章中使用样式
- 添加对
<figure>和<figcaption>元素的支持(见下图) - 添加对
.kg-image-wide和.kg-image-full类的支持
渲染图像卡的完整HTML结构如下:
<figure class="kg-image-card">
<img src="..." class="kg-image (kg-image-wide|kg-image-full)">
<figcaption>...</figcaption>
</figure>
Embed classes
-
添加对
<figure>元素中嵌入的<iframe>s 或其他内嵌内容的这支持...
在 labs里启用 Koenig
要启用新编辑器,请选中博客管理区域Labs下的“Koenig editor”复选框。
Note: 用Koenig编辑过的帖子只能用Koenig编辑,即使你通过实验室禁用了Koenig。唯一的例外是帖子只包含一个标记卡片,没有富文本,它们将在默认的Ghost 1中打开。禁用实验室标志时的1.x编辑器。
不支持:
- IE - 不支持
- Edge - 不支持 - 最新版本可能在某种程度上有效,但已知存在问题
- Mobile browsers - 不支持 - 它们可能有用,但是还没有经过测试,而且目前还不是开发的重点领域
支持:
- Chrome 66/67
- Safari 11.0/11.1
- Firefox 60/61
测试版只在Chrome 66/67中进行了广泛的测试,如果您使用的浏览器在支持列表中,并遇到问题,请按照下面的问题反馈。
问题反馈
首先,感谢您测试测试版!如果你遇到错误,错误,或奇怪的行为,我们一定想收到它!如果有些东西感觉不自然或不易使用,我们也想收到。
请不要打开Github问题,而是回复这个话题,这样我们可以避免在Github上产生噪音。这里有一个快速检查表,当你报告任何事情时都可以浏览:
- 首先检查发布候选问题66,看看它是否是已知的问题,或者只是还没有实现
- 检查开发工具控制台的错误-开发工具可以在大多数浏览器上打开,右键单击页面并选择“Inspect”或“Inspect element”-并确保您的文章中包含它们,截屏通常比复制/粘贴更可取
- 包括尽可能多的详细复制步骤
- 一定要提到您使用的浏览器、浏览器版本和操作系统
请求
请不要在这里回复。我们正在寻找已经可用的反馈和bug报告。任何讨论不中心反馈当前编辑器将被删除的主题——这不是个人,我们只有有限的资源,因此如果我们能够保持专注,严格的最初版本的特性集对这个讨论的唯一方法是有用的。